Beyond Testing: Comprehensive Code Quality Strategies for Laravel Projects
Want to level up your Laravel code quality? Here's how to go beyond basic testing:
-
Follow core quality practices:
-
Use PSR-2 coding standards
-
Organize your project structure
-
Write clear documentation
-
Handle errors and logging properly
-
-
Use code analysis tools:
-
Larastan for static analysis
-
PHP Insights for deep code quality checks
-
OtterWise for code coverage and quality tracking
-
-
Automate quality checks:
-
Set up CI pipelines (e.g., GitHub Actions)
-
Use pre-commit hooks
-
Implement pull request checks
-
-
Focus on security and speed:
-
Scan for vulnerabilities (Laravel Security Checker)
-
Optimize performance (eager loading, caching)
-
Use tools like Laravel Debugbar and Blackfire.io
-
Related video from YouTube
Core Code Quality Basics
Let's talk about keeping your Laravel code top-notch. It's not just about tests - it's about building a solid foundation for clean, maintainable, and efficient code.
Coding Rules and Style
Consistency is king. Set up coding rules and style guidelines to keep your codebase clean and readable as it grows.
Laravel follows PSR-2, which is a great start. But you can tweak these rules to fit your team. Tools like PHP_CodeSniffer can help enforce your standards automatically.
Airbnb's engineering team created their own JavaScript style guide. This standardization cut their code review time by 20% and boosted overall code quality.
Project Structure
As your Laravel project expands, you need a clear, organized structure. It helps developers navigate the codebase and understand where everything belongs.
Think about creating directories beyond Laravel's defaults. You might add a Services directory for business logic or a Repositories directory for database interactions.
Spotify's engineering team broke down their monolithic codebase into smaller microservices. The result? 65% faster deployments and a 30% boost in developer productivity.
Writing Good Documentation
Don't skip documentation. It's crucial for code quality. Good docs help new developers get up to speed fast and serve as a reference for everyone.
When documenting your Laravel project:
-
Write a clear README with setup instructions
-
Use PHPDoc blocks for classes and methods
-
Create API docs for your endpoints
-
Keep a changelog to track major updates
Stripe is known for its excellent developer experience. Their comprehensive documentation approach has led to a 98% developer satisfaction rate.
Handling Errors and Logs
Proper error handling and logging are key for maintaining and debugging Laravel apps. Laravel comes with a robust logging system built on Monolog.
To set up effective error handling and logging:
1. Configure logging channels in config/logging.php
2. Use the right log levels (emergency, alert, critical, error, warning, notice, info, debug)
3. Implement a centralized exception handler for different exception types
Here's how to log an error in Laravel:
Log::error('An error occurred', ['context' => $errorDetails]);
Netflix's engineering team processes over 1.3 trillion events daily. This allows them to quickly spot and fix issues, maintaining 99.99% uptime for their streaming service.
By focusing on these core quality basics, you'll build a rock-solid foundation for your Laravel project. As Ahmed Ginani, a Laravel expert, says:
"Testing is a crucial aspect of Laravel development that ensures the reliability and quality of your code."
But it's these fundamental practices that set the stage for effective testing and overall code quality. Implement these strategies, and you'll find your Laravel projects becoming more maintainable, efficient, and scalable.
Code Analysis Tools
Code analysis tools help you catch issues early in Laravel projects. They scan your code before you run the app, saving time and headaches.
Setting Up Larastan

Larastan is a static analysis tool made for Laravel. It's built on PHPStan but tweaked for Laravel's quirks.
Here's how to get it running:
1. Install with Composer:
composer require nunomaduro/larastan --dev
2. Make a phpstan.neon file in your project's root:
parameters:
paths:
- app
- database/factories
- database/seeders
- routes
level: 5
includes:
- vendor/nunomaduro/larastan/extension.neon
3. Run it:
vendor/bin/phpstan analyse
Larastan has different rule levels. Start at 5 and crank it up as your code gets better.
"Static analysis tools are powerful allies, but they shouldn't be the sole source of truth. Use them in conjunction with your own code reviews and testing practices for a comprehensive approach to building robust Laravel applications." - Asis Sharma, Author
Using PHP Insights

PHP Insights digs deep into your Laravel code. It looks at architecture, complexity, style, and potential problems.
To set it up:
1. Install it:
composer require nunomaduro/phpinsights --dev
2. Publish the config:
php artisan vendor:publish --provider="NunoMaduro\PhpInsights\Application\Adapters\Laravel\InsightsServiceProvider"
3. Run it:
php artisan insights
PHP Insights gives you a detailed report on your code's health, with scores for different aspects.
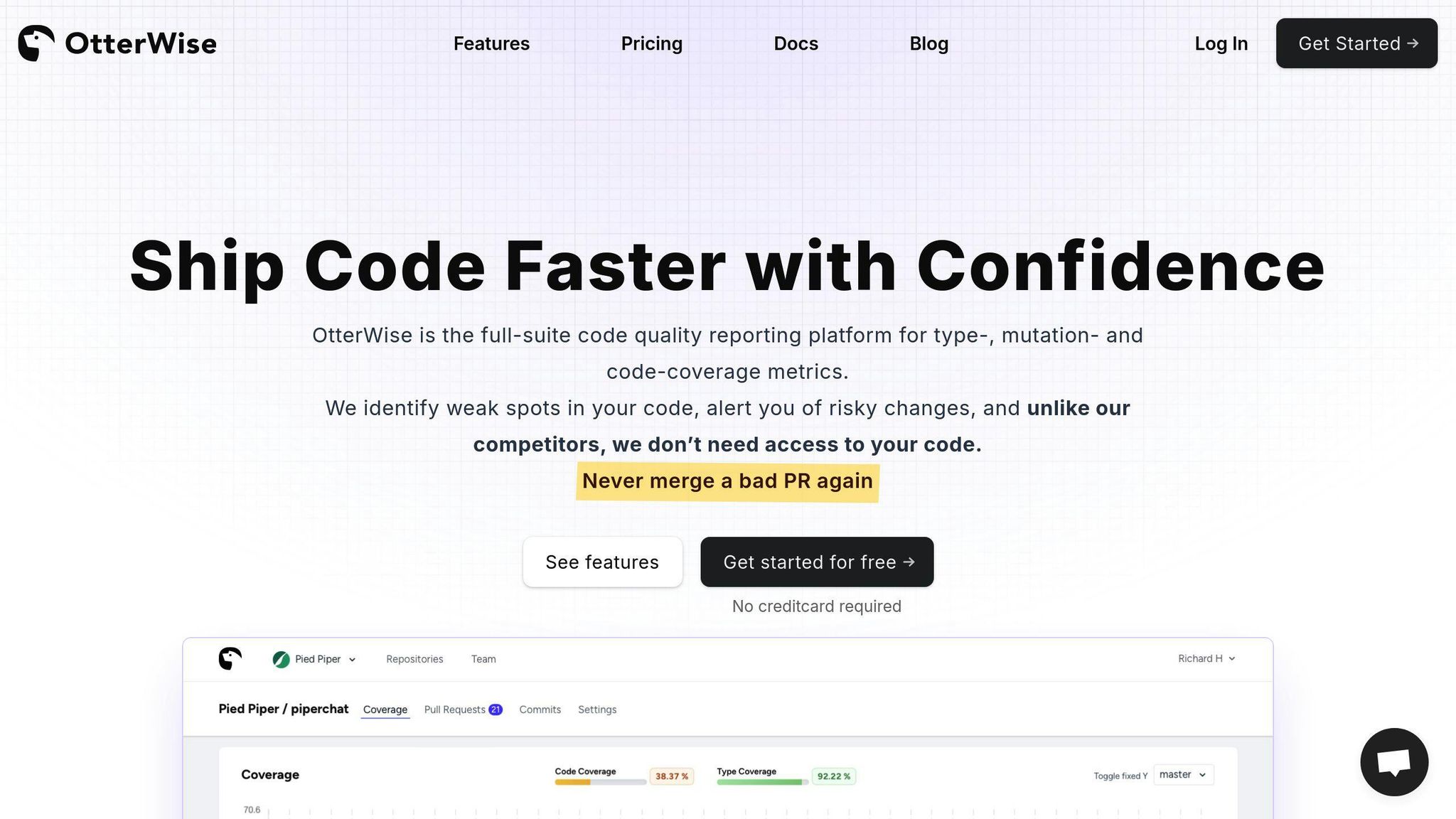
OtterWise Quality Reports

OtterWise is great for teams who want to track code quality without showing their source code.
It offers:
-
Pull request checks
-
Detailed reports
-
API access
-
CI provider support
OtterWise has a free plan for public repos. For private ones, their Pro plan starts at $9/month with extra features like unlimited history and mutation testing.
To use OtterWise:
-
Sign up on their website
-
Connect your repo
-
Set up your CI to send data to OtterWise
These tools can help you keep your Laravel code clean and efficient. Give them a try!
With OtterWise, you can track Code Coverage, contributor stats, code quality, and much more.
Free for open source
Quality Checks in CI/CD
Adding quality checks to your CI/CD pipeline is key for top-notch Laravel code. By automating these checks, you catch problems early and keep your production code clean.
Setting Up CI Pipelines
CI pipelines automatically test your code quality when you push changes. Here's how to set one up for Laravel:
1. Pick a CI/CD platform
GitHub Actions, GitLab CI/CD, and Semaphore are popular choices. We'll use GitHub Actions in this example.
2. Make a workflow file
Create .github/workflows/ci.yml in your project's root. This file defines your CI pipeline.
3. Set up the pipeline
Here's a sample config for Laravel:
name: Laravel CI
on: [push, pull_request]
jobs:
laravel-tests:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Copy .env
run: php -r "file_exists('.env') || copy('.env.example', '.env');"
- name: Install Dependencies
run: composer install -q --no-ansi --no-interaction --no-scripts --no-progress --prefer-dist
- name: Generate key
run: php artisan key:generate
- name: Directory Permissions
run: chmod -R 777 storage bootstrap/cache
- name: Create Database
run: |
mkdir -p database
touch database/database.sqlite
- name: Execute tests (Unit and Feature tests) via PHPUnit
env:
DB_CONNECTION: sqlite
DB_DATABASE: database/database.sqlite
run: vendor/bin/phpunit
- name: Run Laravel Static Analysis
run: vendor/bin/phpstan analyse
- name: Run Laravel Pint
run: vendor/bin/pint --test
This setup installs dependencies, runs tests, does static analysis with PHPStan, and checks code style with Laravel Pint.
Code Checks Before Merging
Checking code before merging helps keep quality high. Try these approaches:
1. Git Hooks
Git hooks run scripts before certain Git actions. A pre-commit hook can check code quality locally before allowing a commit.
To set up a pre-commit hook with the pre-commit framework:
pip install pre-commit
pre-commit install
Then, make a .pre-commit-config.yaml file in your project root:
repos:
- repo: https://github.com/digitalpulp/pre-commit-php.git
rev: 1.4.0
hooks:
- id: php-lint
- id: php-cs
- id: php-cbf
- id: php-stan
2. Pull Request Checks
Many CI/CD platforms let you set up required status checks for pull requests. For example, you can make GitHub require passing CI checks before merging.
Tools like CodeCov can show coverage diffs in pull requests. This helps ensure new code has good test coverage.
"PHPMD I would say is the primary tool for enforcing actual quality in your pipelines." - Anonymous Contributor, r/laravel
Security and Speed Checks
Let's dive into keeping Laravel apps secure and fast. It's key for success.
Security Check Tools
Laravel's built-in security is solid, but stay sharp. Here are tools to spot and fix issues:
1. Laravel Security Checker
Scans your composer.lock file for known vulnerabilities. Run it often to catch threats early.
2. OWASP Dependency-Check
Not Laravel-specific, but great for finding weak spots in your project's dependencies.
3. Snyk
Keeps an eye on your code and dependencies for security problems.
4. SensioLabs Security Checker
Another tool that checks your composer.lock file against known vulnerabilities.
Don't forget these security basics:
-
Use HTTPS
-
Set up strong authentication (2FA is a plus)
-
Check and clean all user inputs
-
Keep Laravel and dependencies up-to-date
"Security isn't just a one-time task; it's an ongoing commitment that requires vigilance and adaptability in the face of ever-changing cyber threats." - Security Expert
Speed Testing and Fixes
Fast Laravel apps make users happy and boost SEO. Try these tools and tricks:
1. Laravel Debugbar
Shows query times, memory use, and more in a handy debug bar.
2. Blackfire.io
Spots performance bottlenecks in your Laravel app.
Gives insights on requests, exceptions, logs, queries, jobs, mail, and more.
To speed up your Laravel app:
-
Use eager loading to cut down database queries
-
Cache with Redis or Memcached
-
Tune database indexes
-
Shrink and compress assets
Here's how eager loading can help:
// Don't do this:
$books = Book::all();
foreach ($books as $book) {
echo $book->author->name;
}
// Do this instead:
$books = Book::with('author')->get();
foreach ($books as $book) {
echo $book->author->name;
}
This small change can slash database queries, especially with big datasets.
"About 50% of online customers abandon websites that take more than three seconds to load." - Web Performance Study
Summary
Quality code in Laravel isn't just about testing. It's about building apps that last. Here's what you need to know:
Core Quality Practices:
Follow PSR-2 standards for clean, readable code. Organize your project with folders like Services and Repositories. Write clear docs, including PHPDoc blocks. Handle errors properly and log them.
Use Analysis Tools:
Larastan checks your Laravel code for issues. PHP Insights digs deep into code quality. OtterWise lets teams track quality without sharing source code.
Automate Quality Checks:
Set up CI pipelines with GitHub Actions. Use pre-commit hooks to catch issues early. Check pull requests to keep bad code out of your main branch.
Focus on Security and Speed:
Scan for security holes with Laravel Security Checker. Make your app faster with eager loading, caching, and database tweaks. Find slow spots using Laravel Debugbar and Blackfire.io.
Laravel expert Ahmed Ginani says:
"Testing is a crucial aspect of Laravel development that ensures the reliability and quality of your code."
But great Laravel projects need more than just tests. They need all these strategies working together. By using these practices, you're not just coding. You're building apps that can grow with your business.